Быстрый старт#
Если вы ранее устанавливали gulp глобально, запустите npm rm --global gulp перед тем, как следовать этим инструкциям. Для получения дополнительной информации прочтите это Sip.
Проверьте node, npm и npx#



Если они не установлены, следуйте инструкциям здесь.
Установите утилиту командной строки gulp#
Создайте каталог проекта и перейдите в него#
Создайте файл package.json в каталоге вашего проекта#
Это поможет вам дать вашему проекту имя, версию, описание и т. д.
Установите пакет gulp в свои devDependencies#
Проверьте свои версии gulp#
Убедитесь, что результат соответствует снимку экрана ниже, в противном случае вам может потребоваться перезапустить шаги, описанные в этом руководстве.

Создайте a gulpfile#
Используя текстовый редактор, создайте файл с именем gulpfile.js в корне вашего проекта со следующим содержимым:
Протестируйте это#
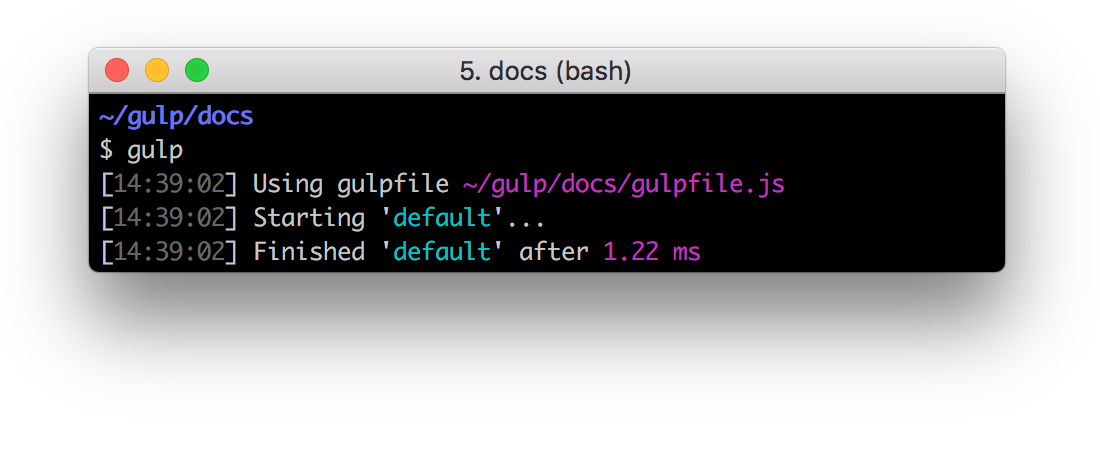
Запустите команду gulp в каталоге вашего проекта:
Чтобы запустить несколько задач, вы можете использовать gulp <task> <othertask>.
Результат#
Задача по умолчанию будет запущена и ничего не сделает.